
















Voici une petite étendue de mon travail et de ma passion, Vous y retrouverez des éléments crées dans le cadre de mes études comme des travaux issus de mon temps personnel ✍️.
Modernisation de la carte de Visite de Benjamin PERREAU - sophrologue, mission client réalisée dans le cadre de mon travail au Studio83
Logiciels utilisés

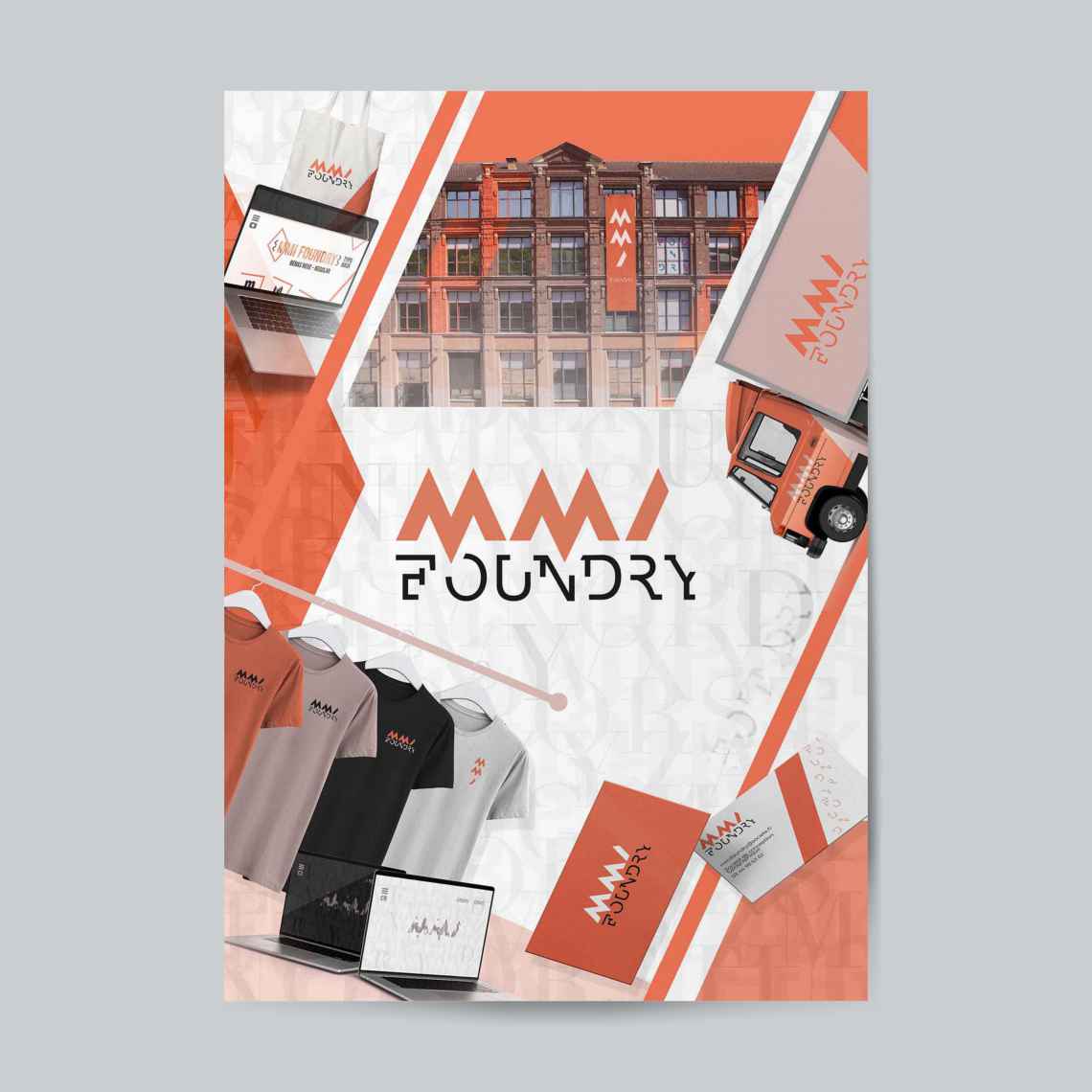
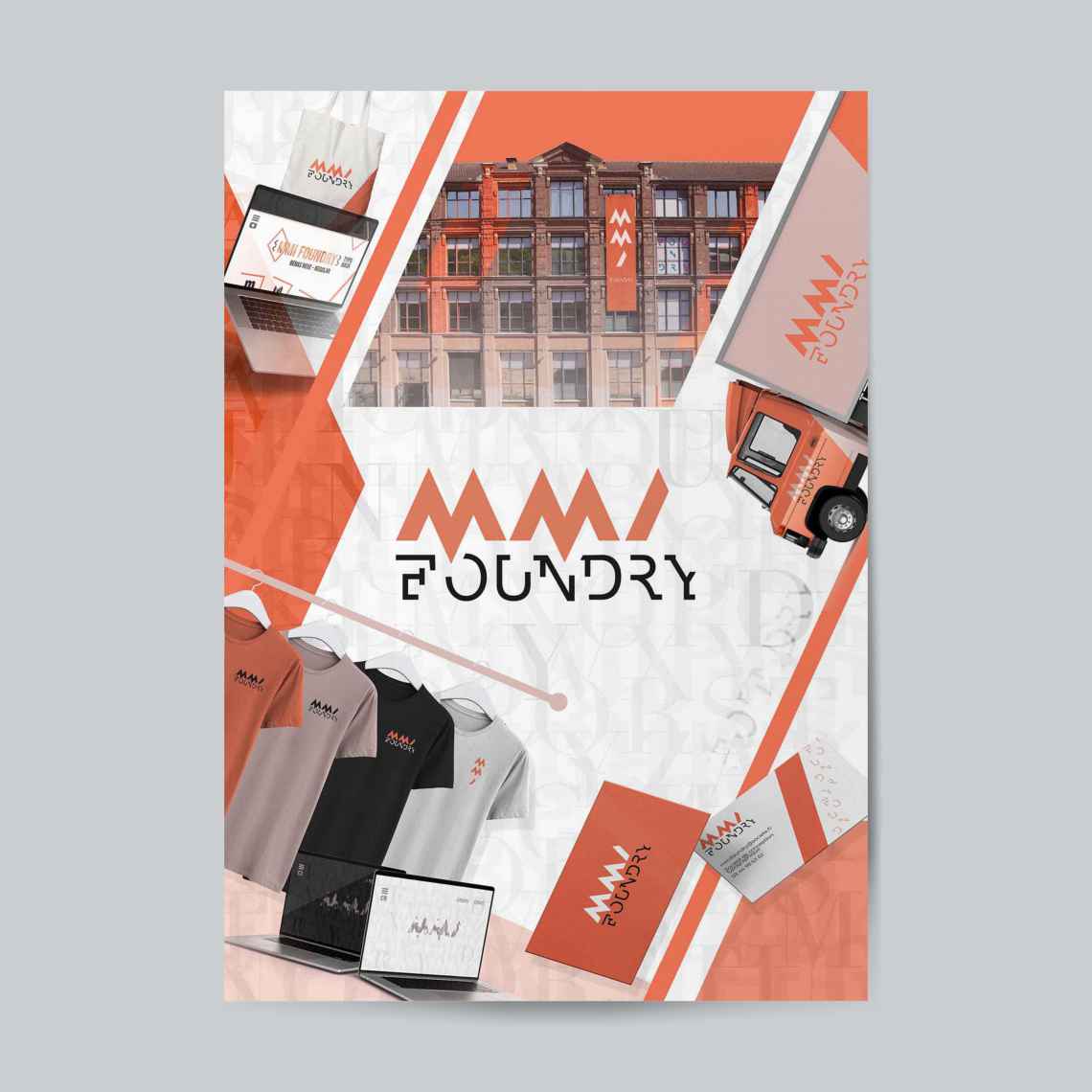
Projet de cours réalisé pendant ma première année de DUT MMI (2020), réalisé dans le cadre du cours création artistique l'objectif était la Création et la mise en place d'un Branding complet pour une Fonderie numérique.
Le livrable qui vous est présenter ici est l'affiche qu'il nous a été demandé de réaliser et qui vient reprendre tout les éléments de l'identités
Ici l'axe abordé à été la géométrie, la typographie étant un acte très normés j'avais voulu créer une identité qui viendrait s'exprimer dans un environnement qui lui fait echo. Pour le logo l'aspect des toits d'usines de la région d'elbeuf ( ville d'étude et localisation du sujet imposé MMI Foundry ) à été utilisé de fonction graphique qui s'est vu décliner dans les éléments d'identité.
Logiciels utilisés

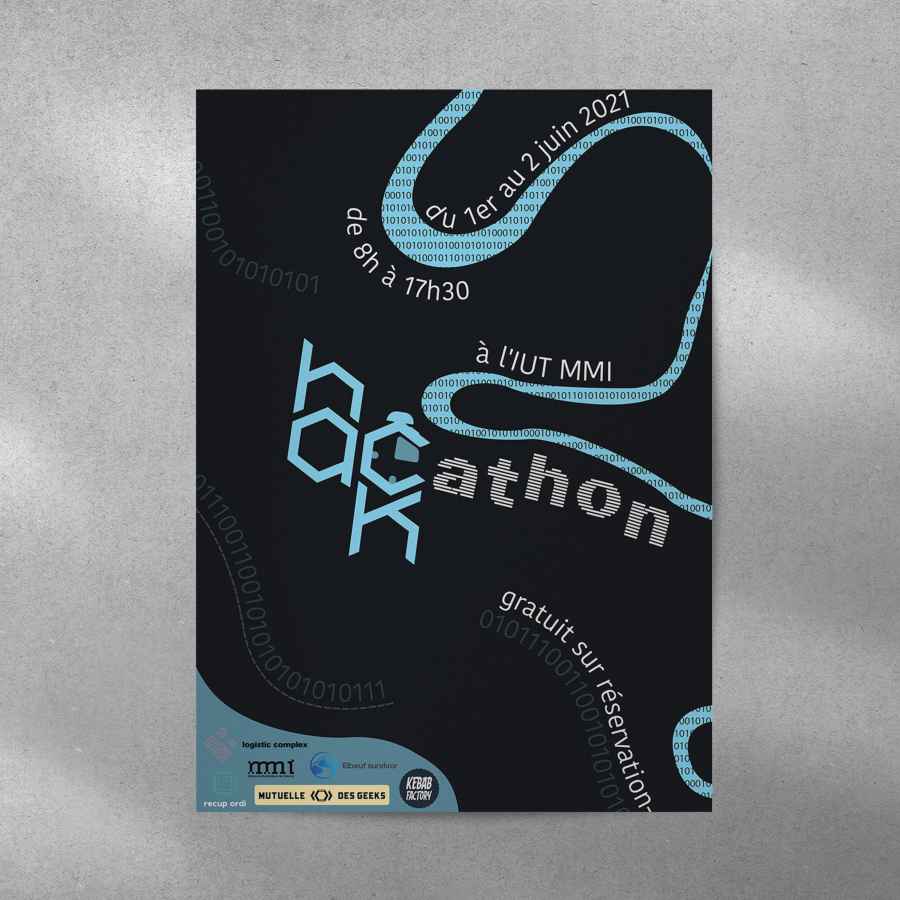
Sujet de cours de DUT, réalisation d'une identité pour un événement fictif nomme hackathon qui prendrait place en Normandie Ce projet à mené à la création d'un logo typé technologique avec ces formes hexagonales et la typographie qui vient connoter les lignes de code. L'objectif à ce stade de projet était de proposer un logo le plus rapidement possible mais convaincant au vu de la contrainte de temps qui nous avait été imposé (3 / 6h).
L'affiche à ensuite été réalisée sur Photoshop, celle-çi vient proposer un element graphique qui n'est autre que la Seine autour de laquelle viennent s'implémenter nos éléments
Logiciels utilisés


Sujet de cours de DUT, réalisation d'une identité pour un magazine à concept. Sujet imposé : identité forte.
Ici j'avais fait le choix d'une identité forte pour magazine dont le concept serait l'actualité mondiale hembdomadaire condensée. J'avais traduit ça graphiquement par une identité forte avec un logo qui exprime son sujet en étant compacté en un bloc et une grille très inspirée du Style Suisse . On vient prendre la pertinence et la force brut du style suisse pour créer une identité percutante et qui s'applique à son concept.
Logiciels utilisés

Projet client - Réalisation de l'identité d'un mouvement dans le cadre de mon stage au Studio83
Projet réalisé dans le cadre de mon stage de fin d'étude dans un studio de marketing digital. Cette création de logo intervient pour la constitution d'un nouveau mouvement qui vient se placer comme l'opposition. J'ai donc été amené à proposer ce logo en futura avec ce symbole symbolisant la double flèche de la réaction chimique ainsi que l'opposition de deux partis. Une maquette de site et des affiches avaient aussi été réalisées.
Logiciels utilisés

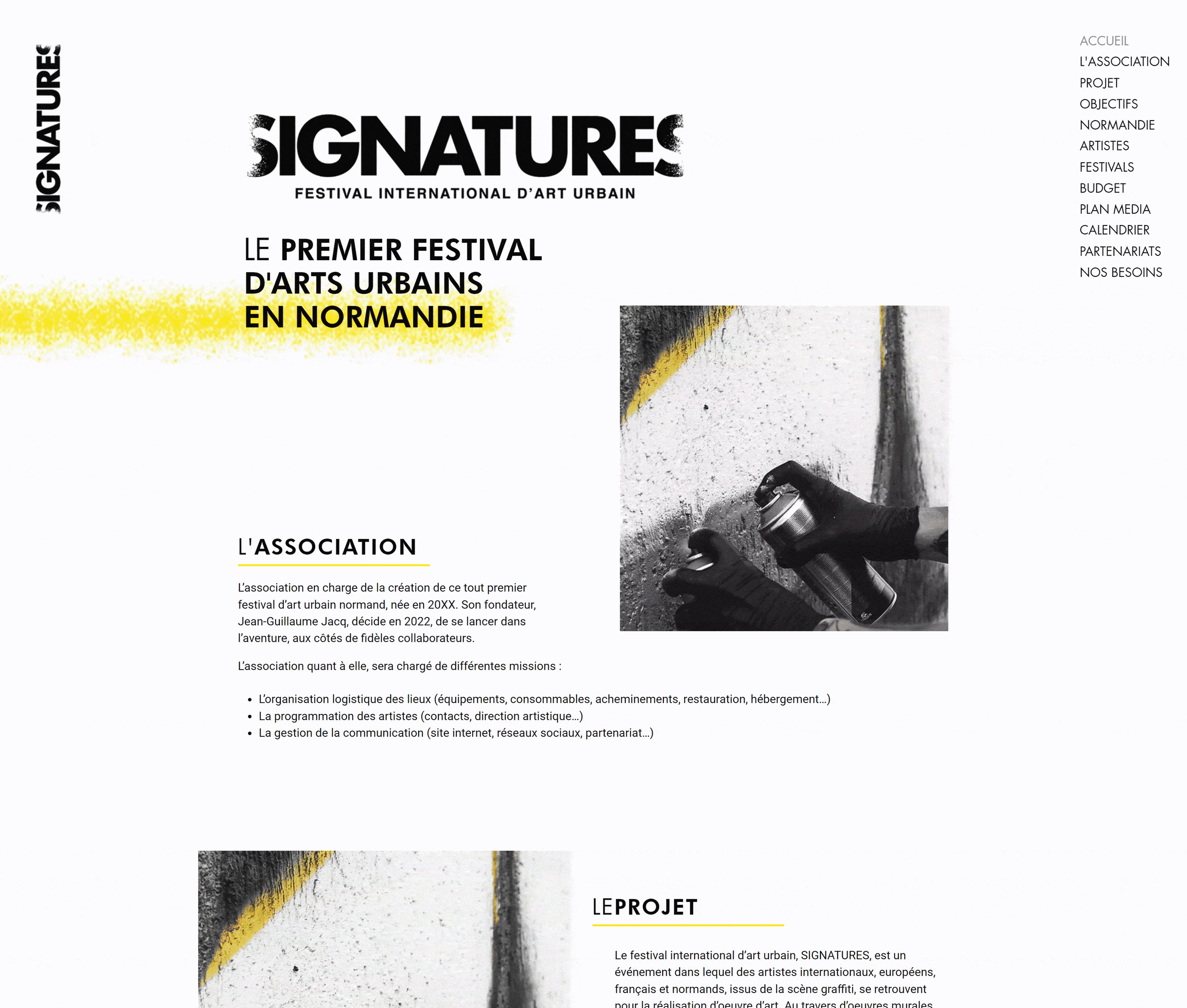
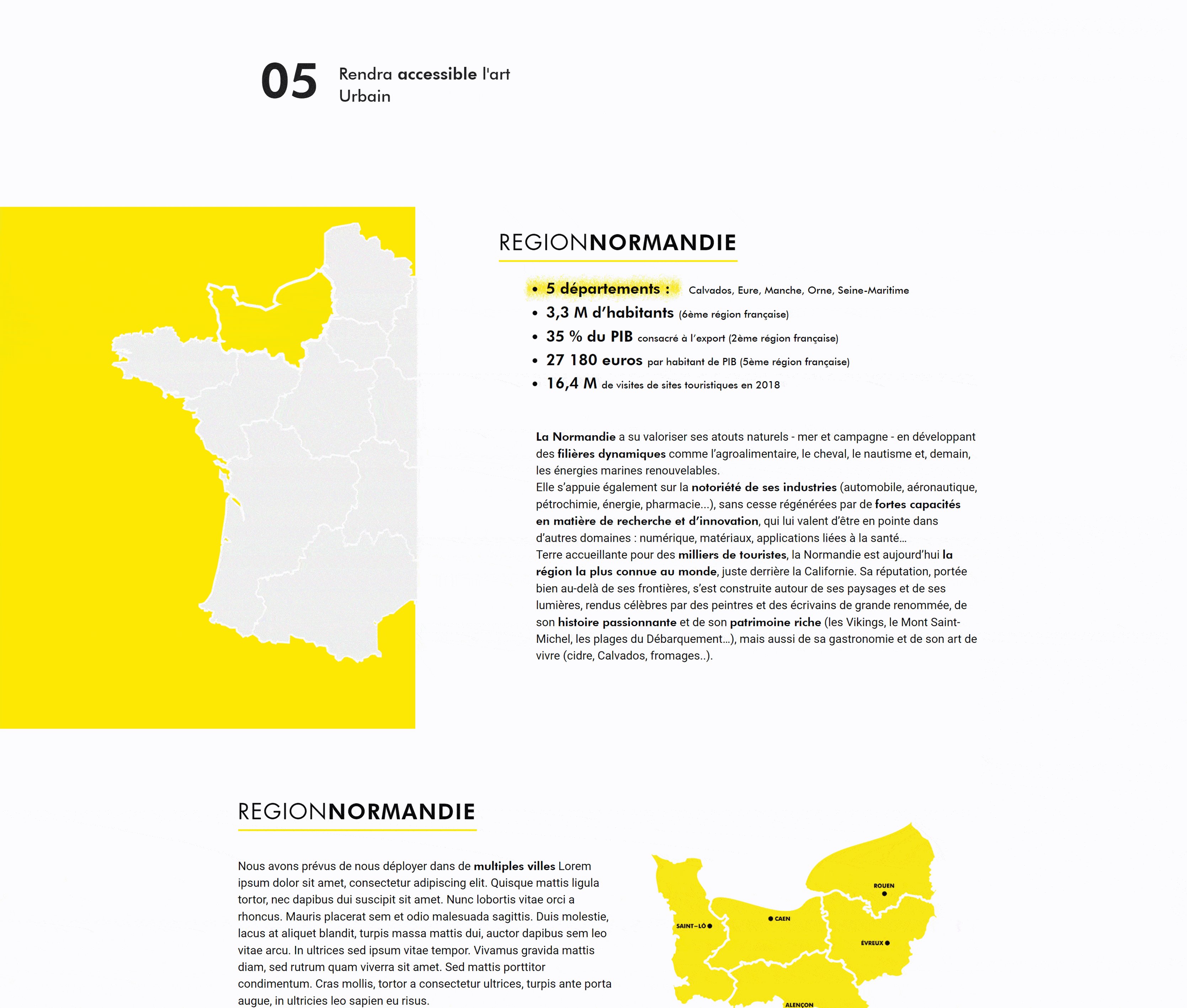
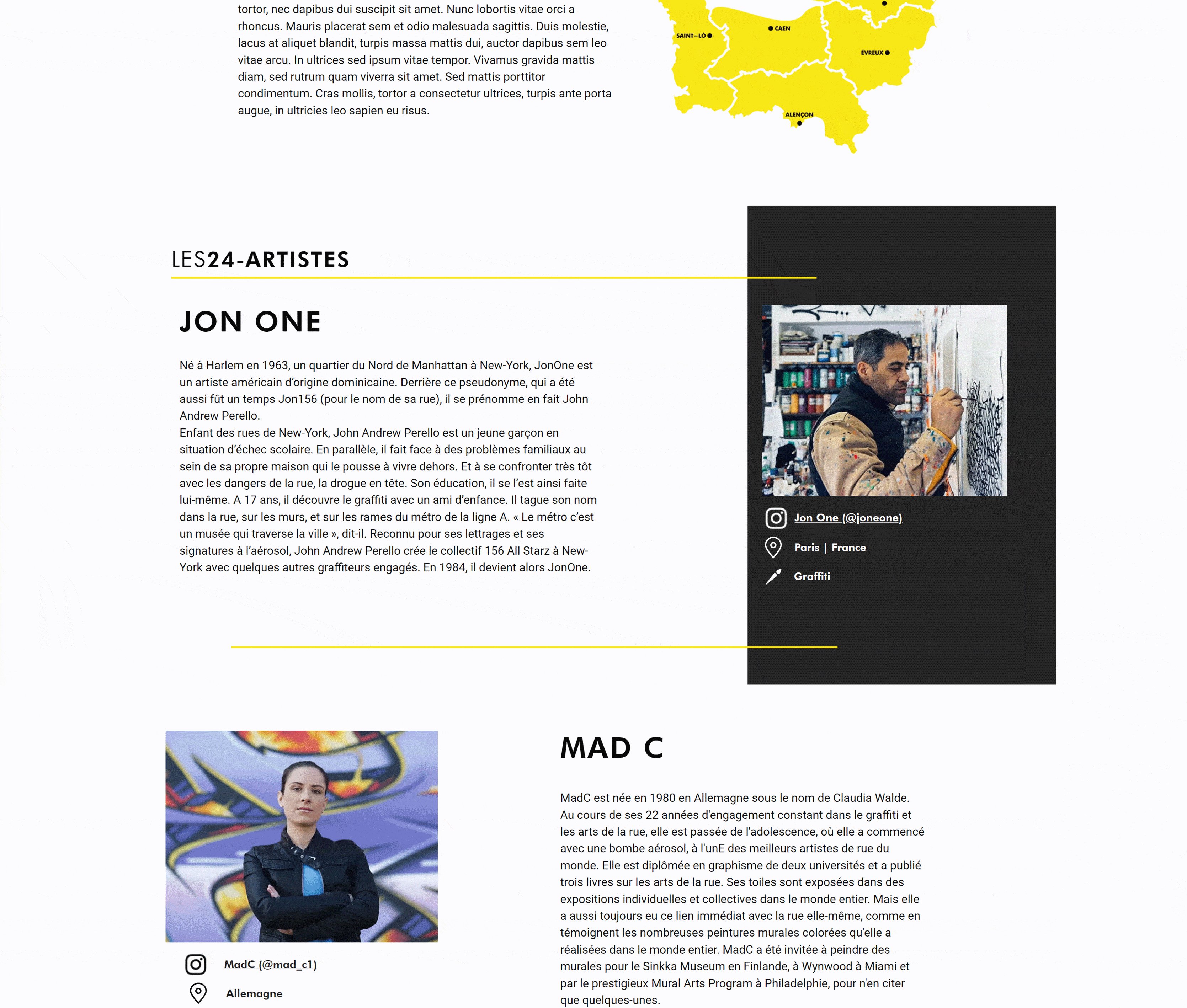
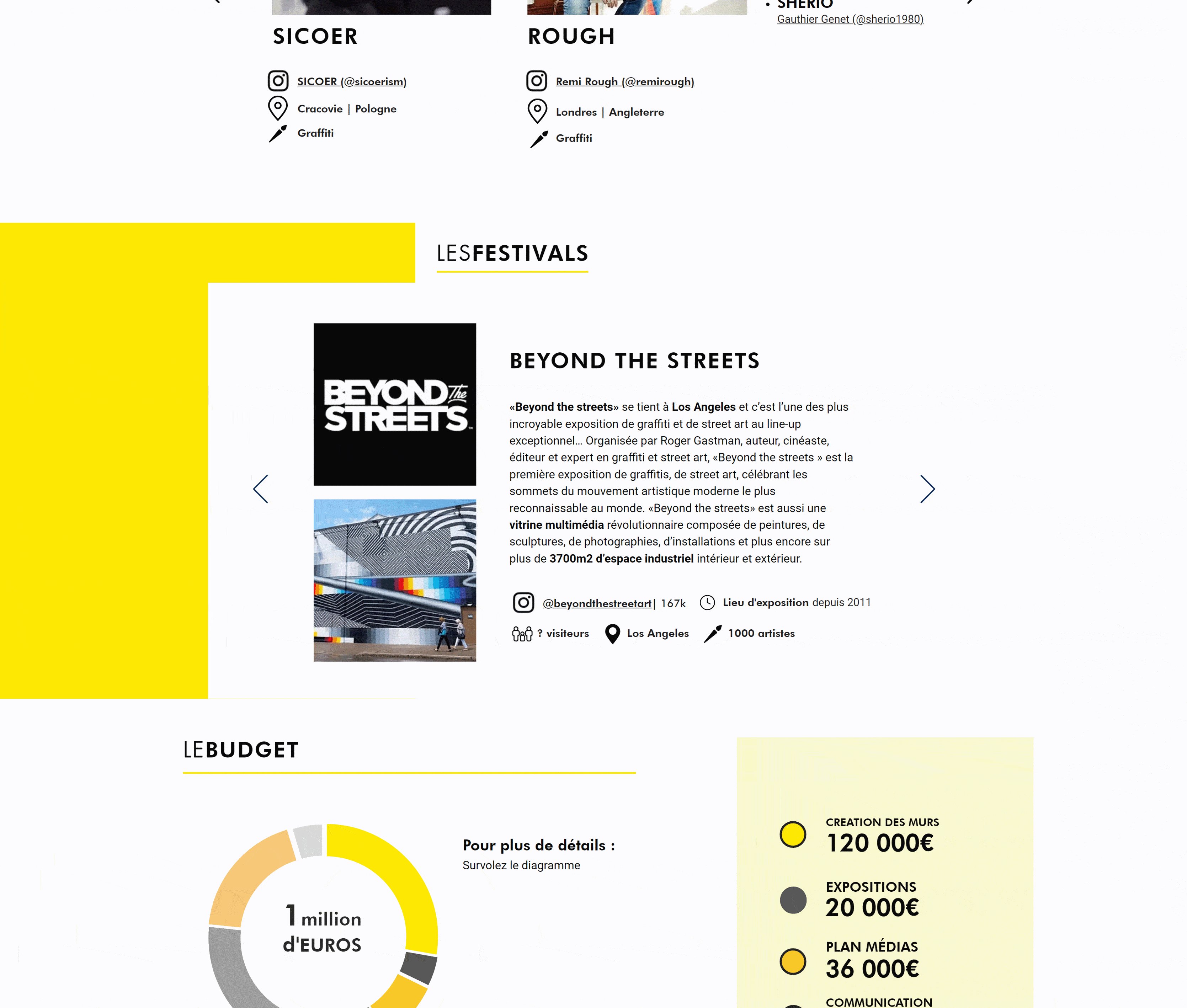
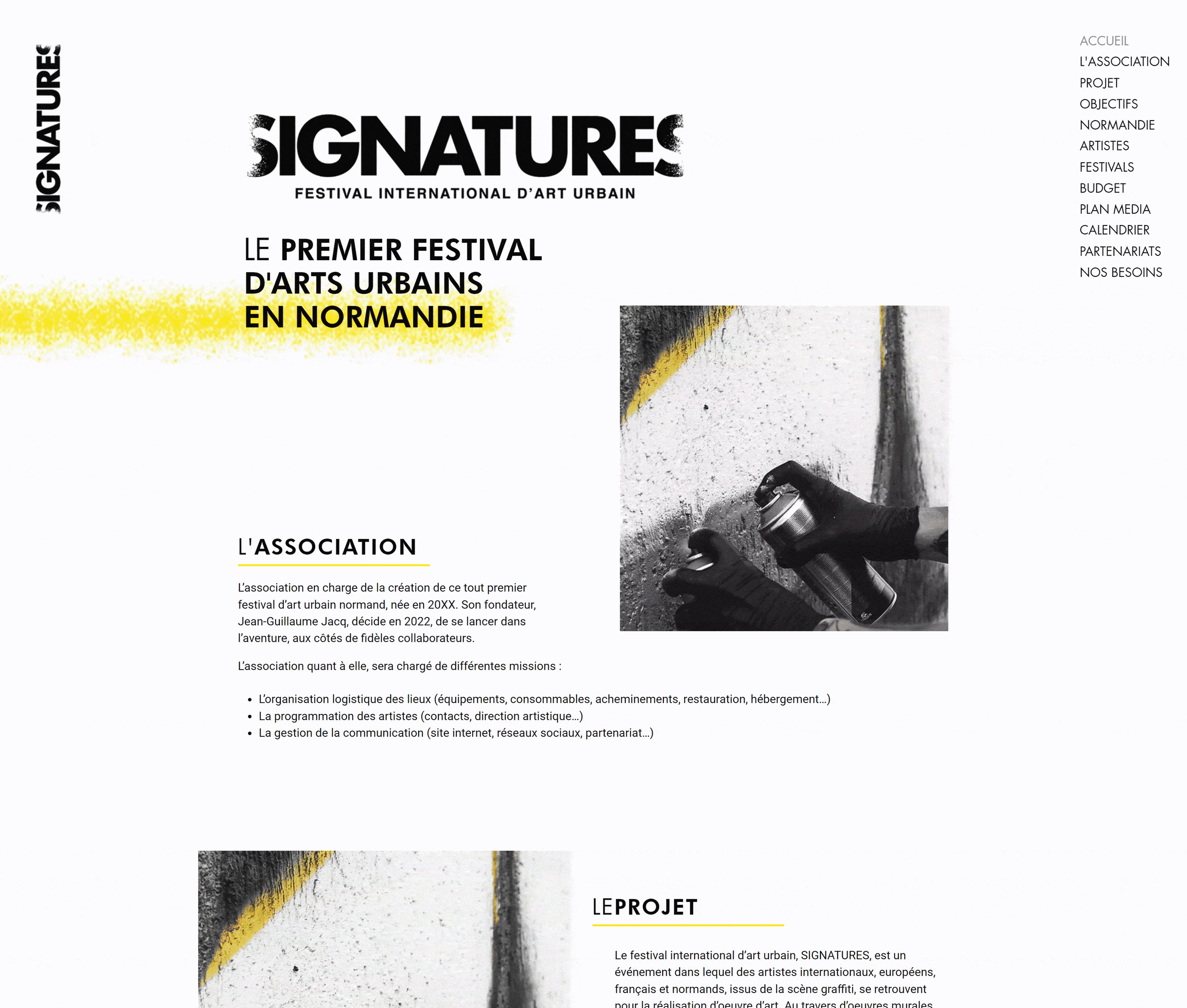
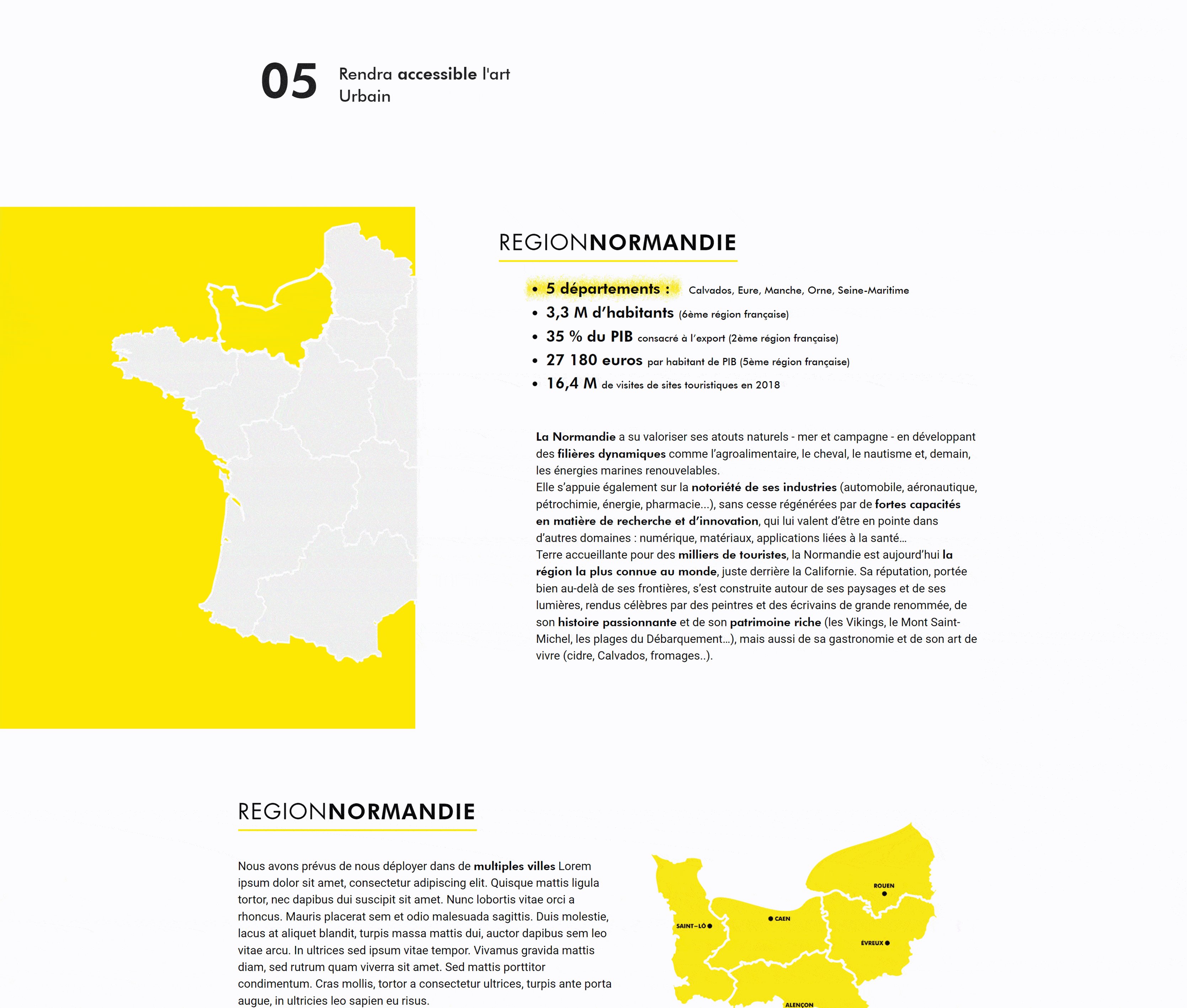
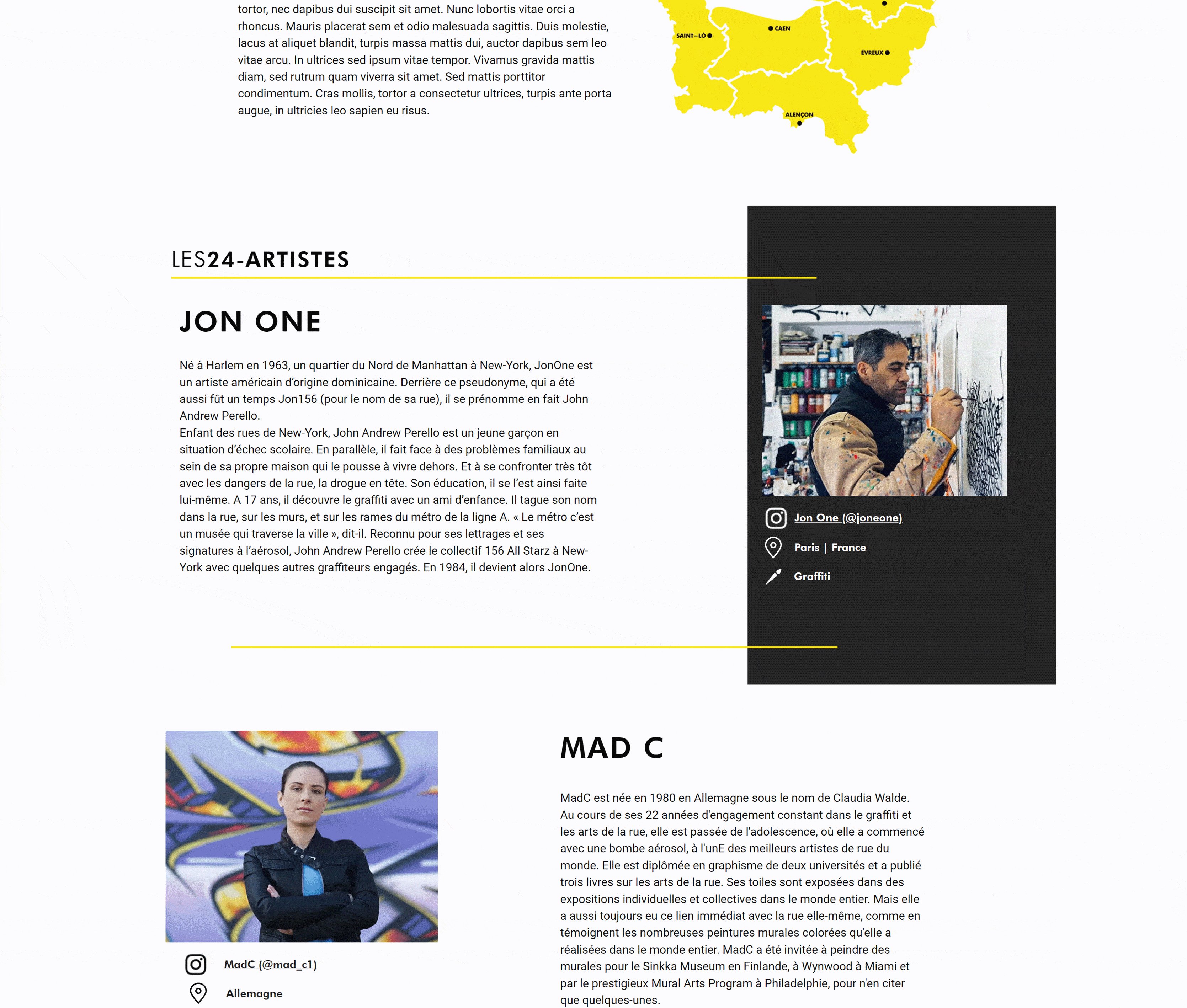
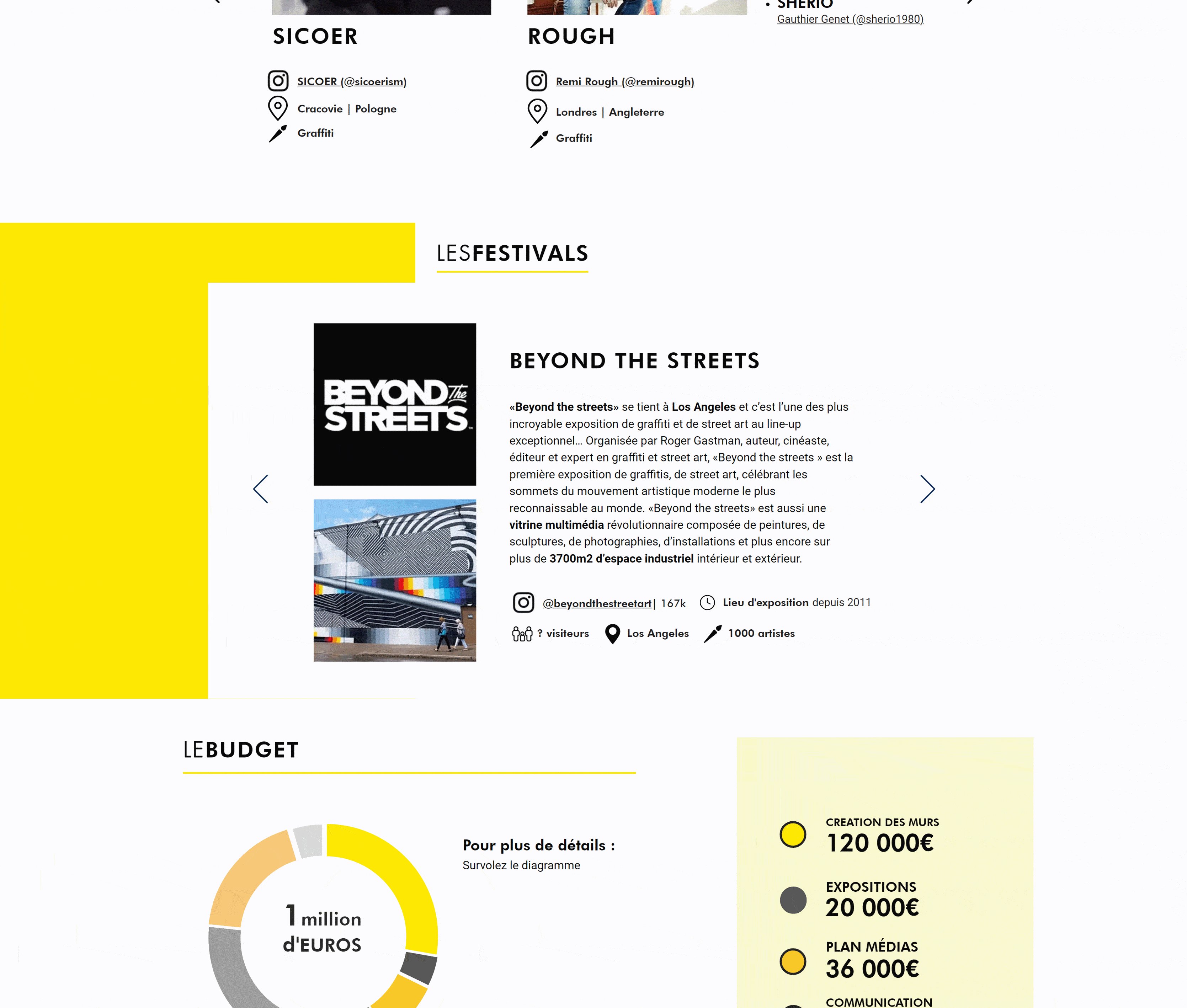
Création de l'identité et de la maquette web pour un Projet de festival dans le cadre du Studio83
Logiciels utilisés


Sujet de cours de DUT, réalisation d'une identité pour un magazine à concept. Sujet imposé : identité forte.
Ici j'avais fait le choix d'une identité forte pour magazine dont le concept serait l'actualité mondiale hembdomadaire condensée. J'avais traduit ça graphiquement par une identité forte avec un logo qui exprime son sujet en étant compacté en un bloc et une grille très inspirée du Style Suisse . On vient prendre la pertinence et la force brut du style suisse pour créer une identité percutante et qui s'applique à son concept.
Logiciels utilisés

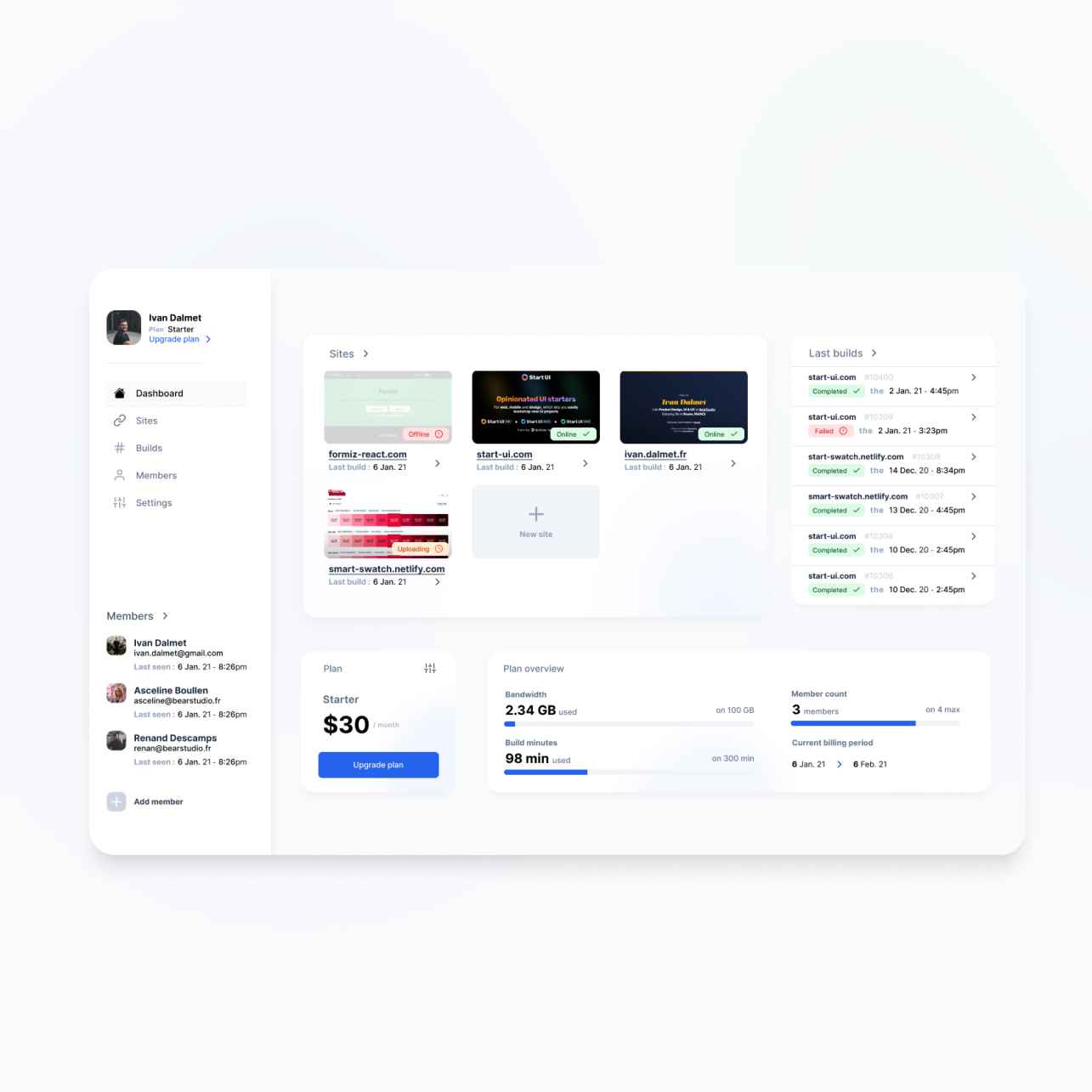
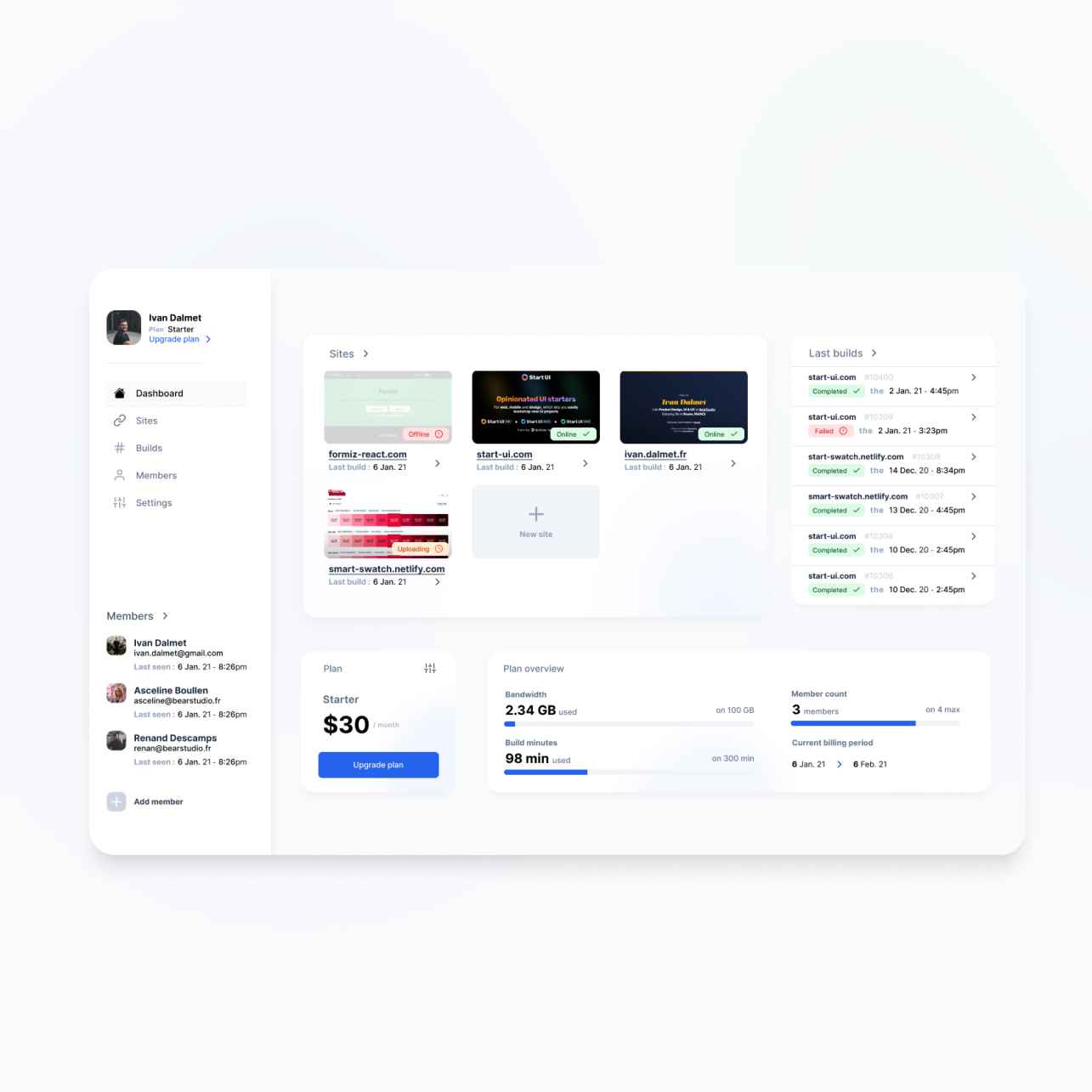
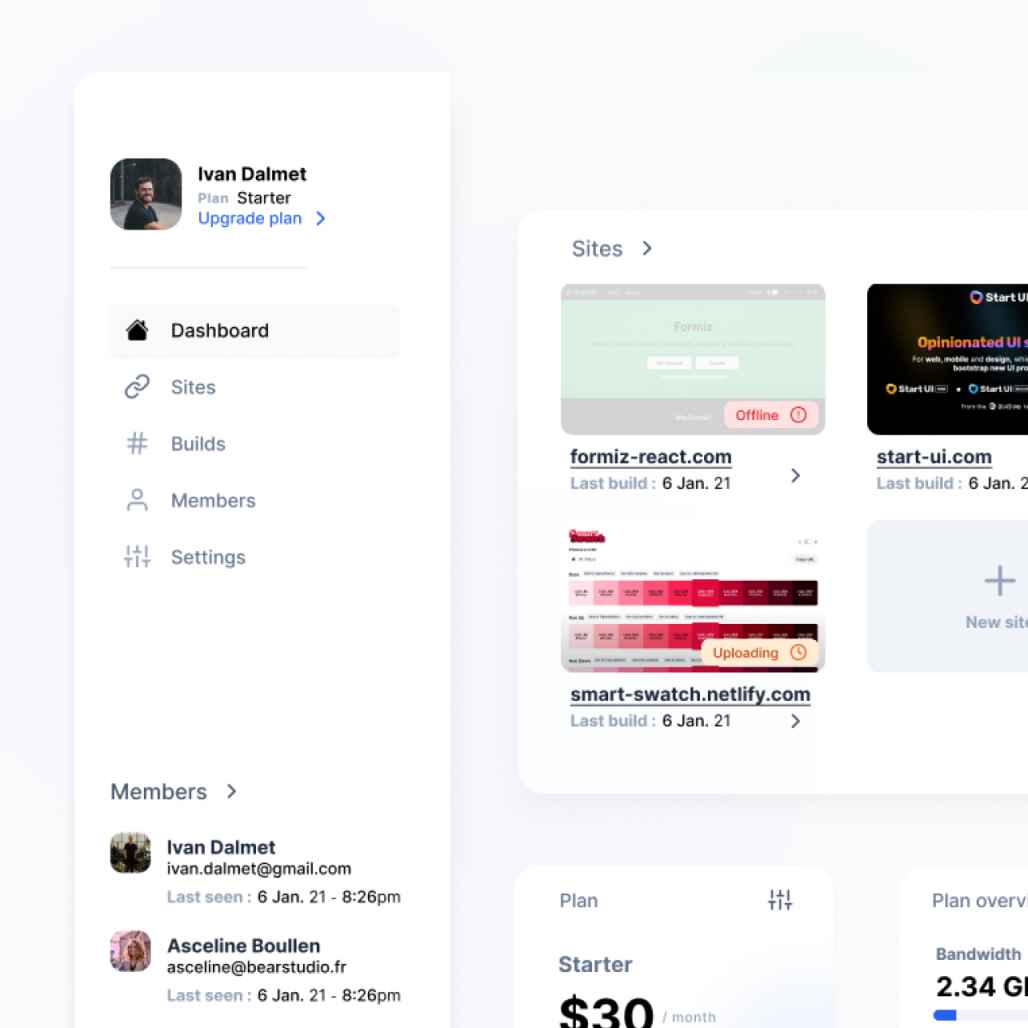
Création d'une maquette pour un dashboard de gestion de site build, création réalisée sur Figma dans le cadre d'un cours sur l'UX proposé par Ivan DALMET du Bear studio
l'objectif du cours était la création d'un dashboard pour une webapp de gestion, Le sujet et les rubriques étaient imposées.
Logiciels utilisés


Projet de maquette reéalisé en groupe en 2 jours dans le cadre d'une intervention de Fabrice MILLOZ de l'atelier du design sur le design d'interface.
Le sujet était simple, un jeudi nous obtenons la missions de trouver une solution à un problème de notre choix et d'y apporter une réponse sous formes de maquette prootypée sur figma. Dans ce contexte nous avons eut la charge de la phase d'idéation, d'analyse des personas, de branding et de prototypage en finalisant ce projet par une présentation le lendemain soir.
Voir la maquette fonctionnelleLogiciels utilisés


Sujet de licence dans la cadre du cours Conception artistique - La galerie numérique, projet de création typographique / mise en valeur de celle-çi. L’idée était de créer une font pour une institution culturelle orientée milieu artistique / nouvelles technologies et de l'éxprimer sous un format affiche.
Dans le cadre de ce projet j'ai eut la missions de présenter mon énoncé de démarche sous forme d'un livrable si vous souhaitez le voir :
Cliquez iciLogiciels utilisés

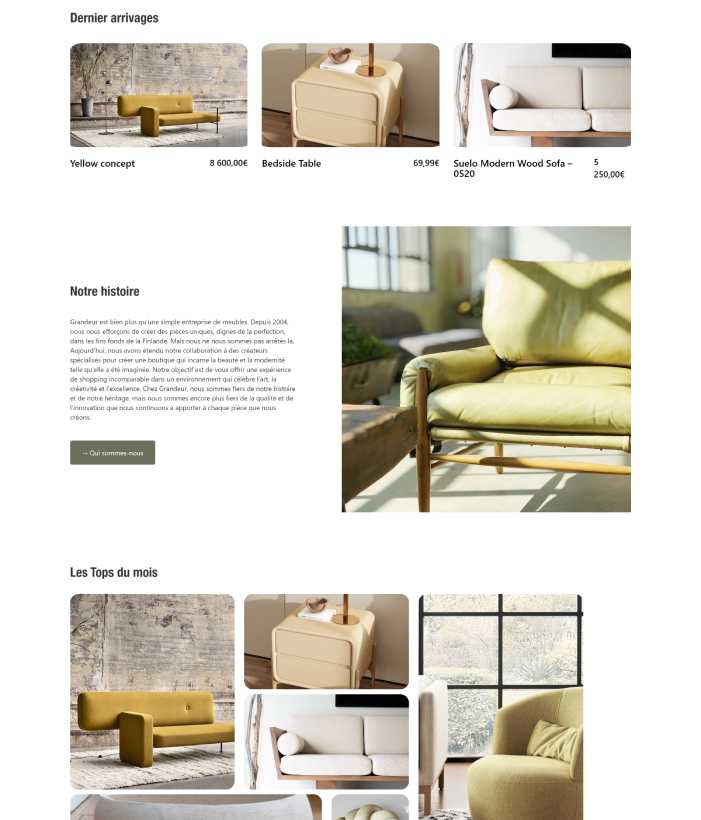
Projet dans le cadre de ma licence LPMN, le sujet était la création d'un thème wordpress via programmation, création de template php, implémentation de pluggin et leurs intégrations. Ici j'ai fait le choix d'un site e-commerce qui vient présenter de façon minimaliste ses produits. Derniers produits mis en avant, page boutique, tops du mois et autre.
J'ai aussi choisi dans le cadre de ce projet de réaliser une maquette figma afin de définir l'axe d'approche et l'identité que je voulais donner au thème.
Cliquez ici pour voir le site wordpressLogiciels utilisés


Projet Client, Dans le cadre du projet client le Studio à eut la charge de la réalisation des vidéos pour Eureka, agence d'attractivité de l'eure. J'ai proposé de m'occuper de la réalisation de l'introduction en motion design via after effect. Sound design par : Maxime OLSSON
Logiciels utilisés
Projet fictif donné en cours de design, conception d'un rebranding complet pour l'événement Zevent, j'ai choisi de créer une identité moderne et plus dynamique pour cet événement
Cliquez ici pour voir la démarche complèteLogiciels utilisés
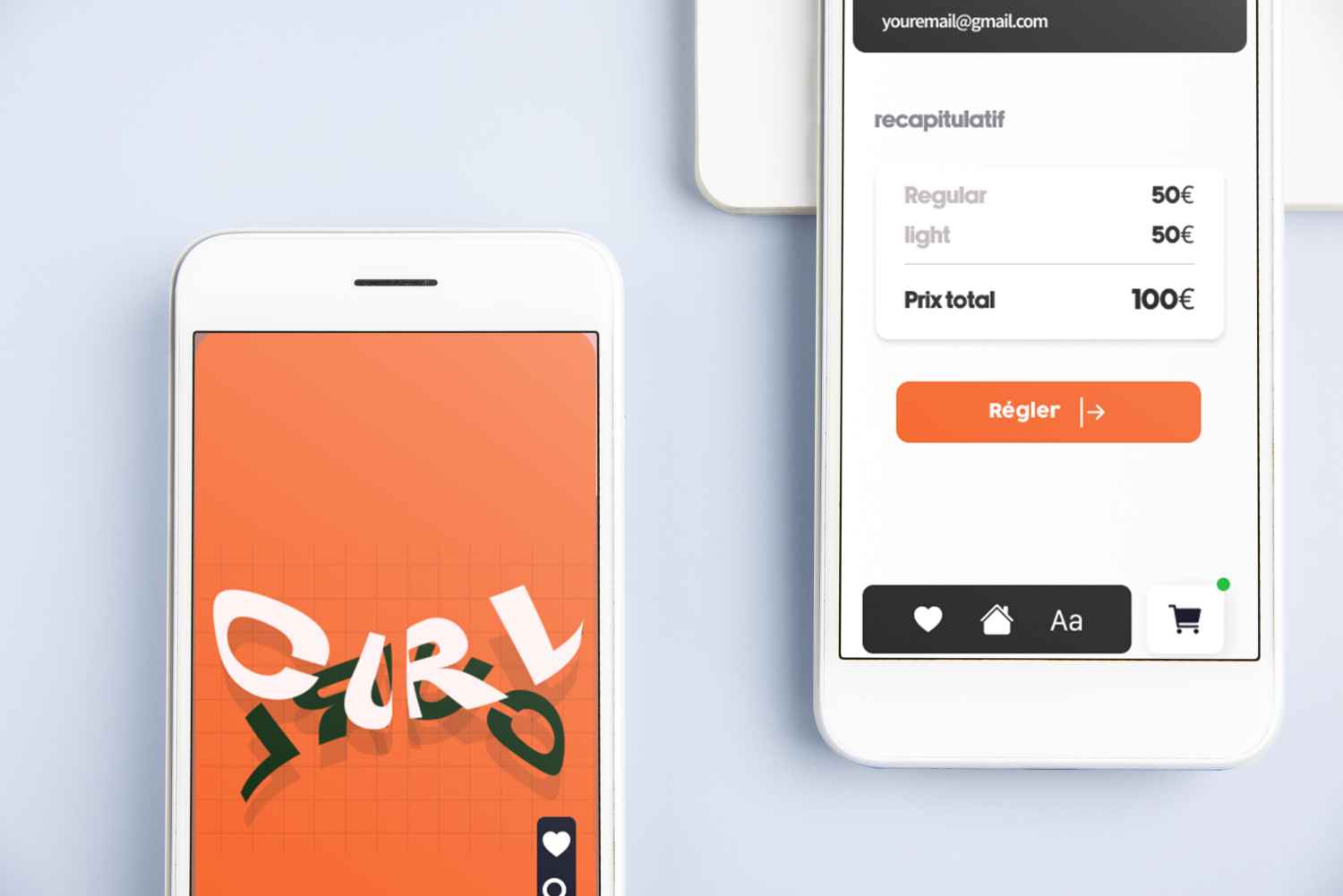
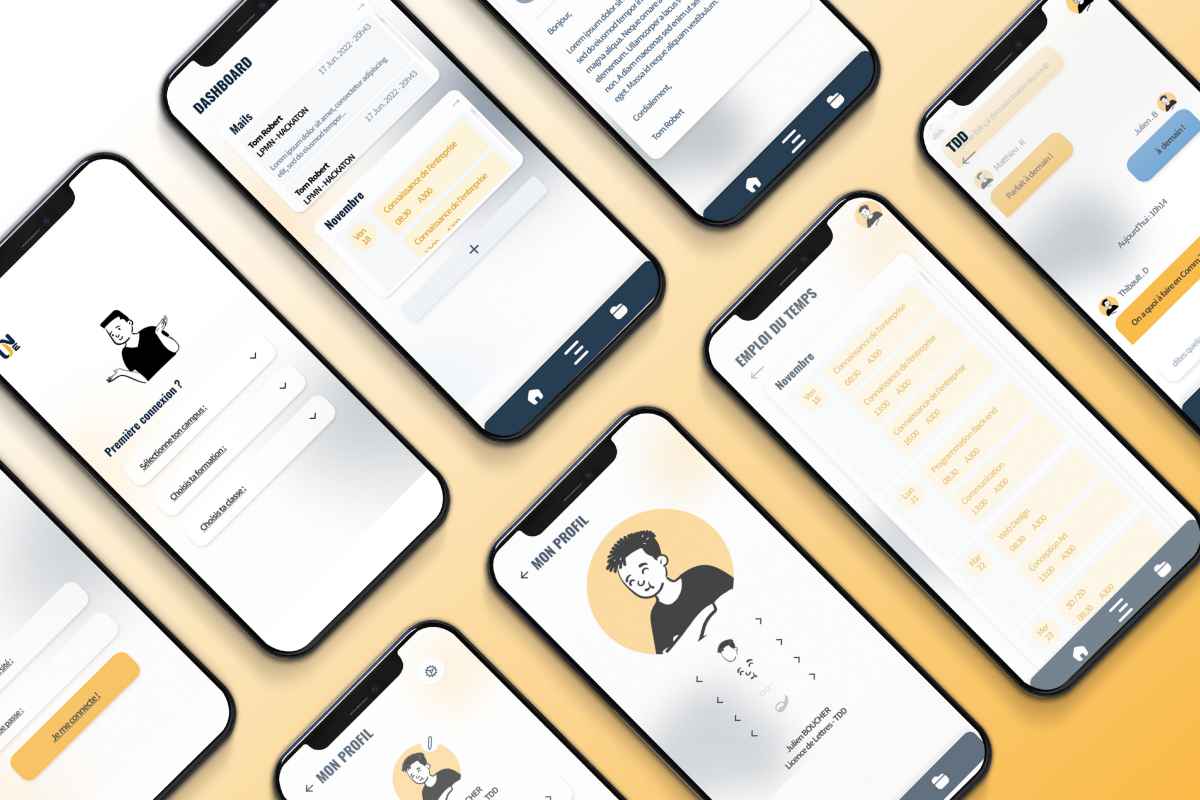
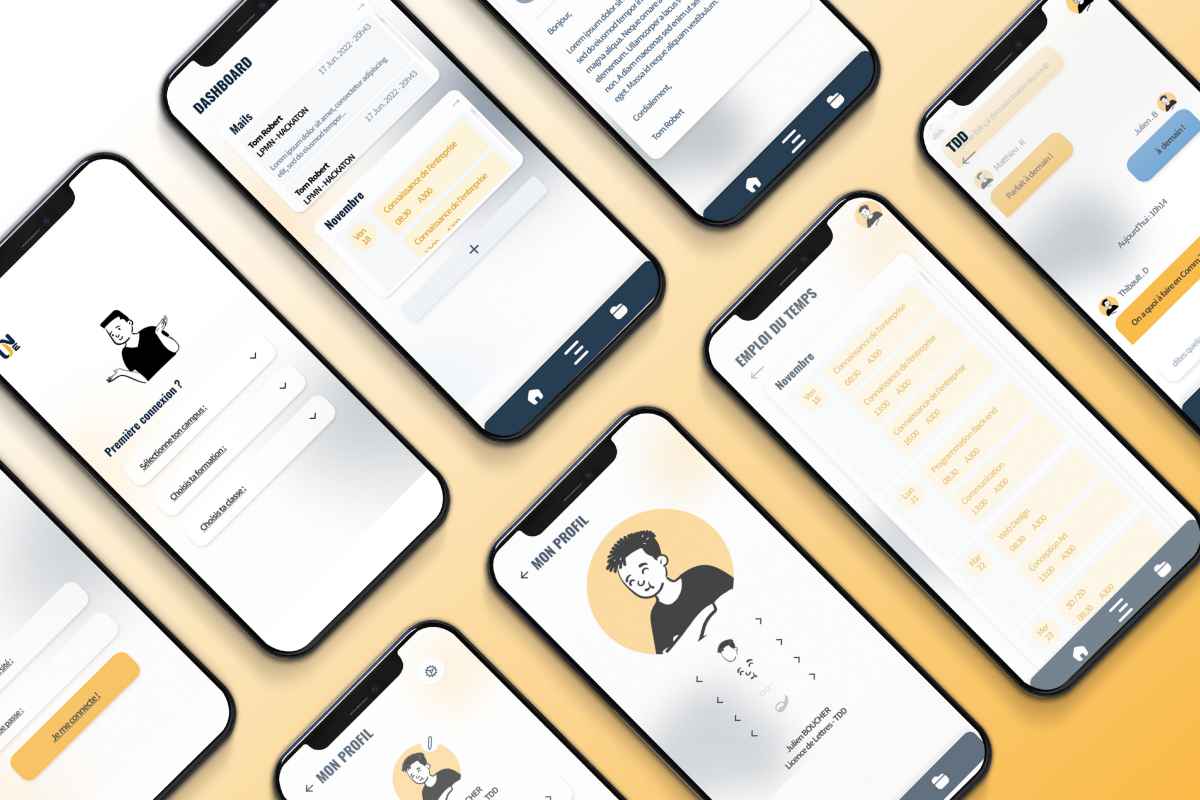
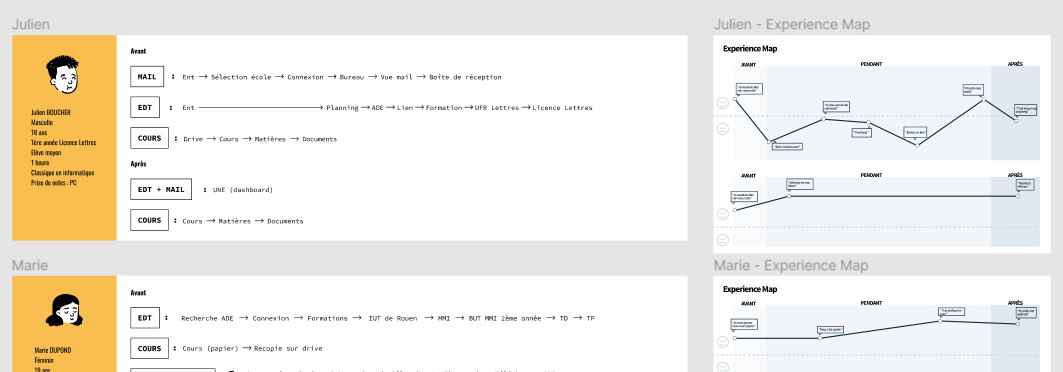
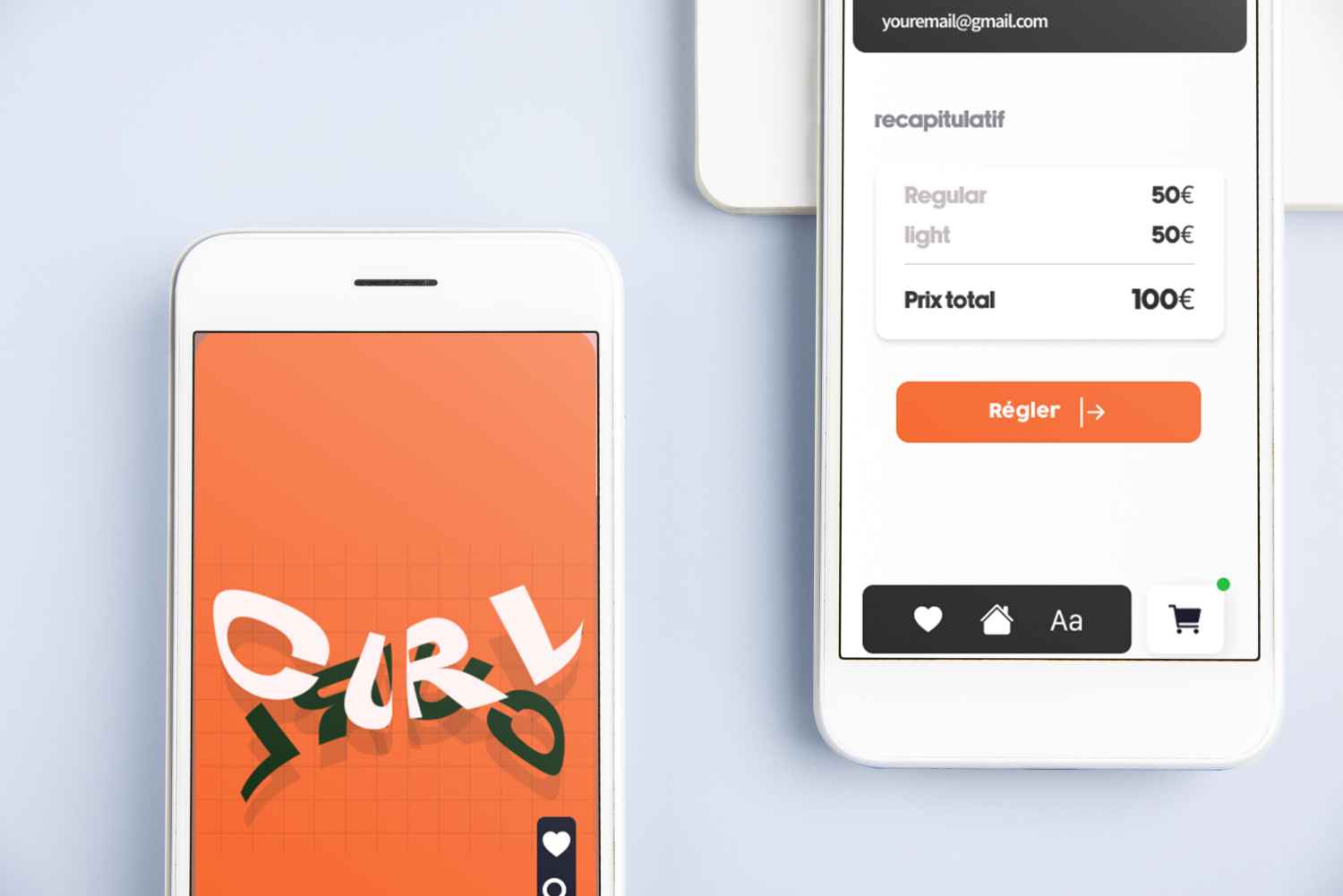
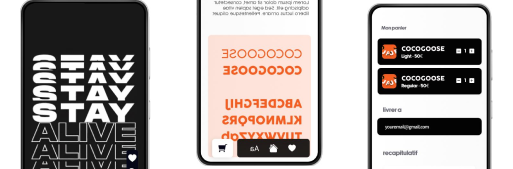
projet de création d’application “discovery”, l’objectif était la création d’une application singulière à l’identité forte permettant à l’utilisateur l’amélioration de son parcours de découverte → choix de sa typographie.
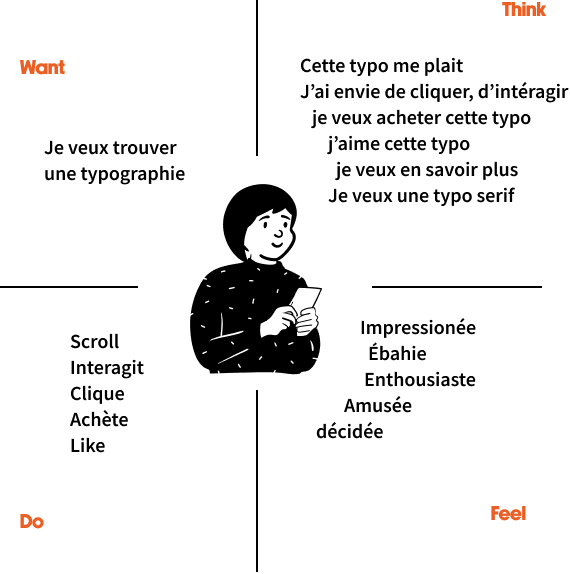
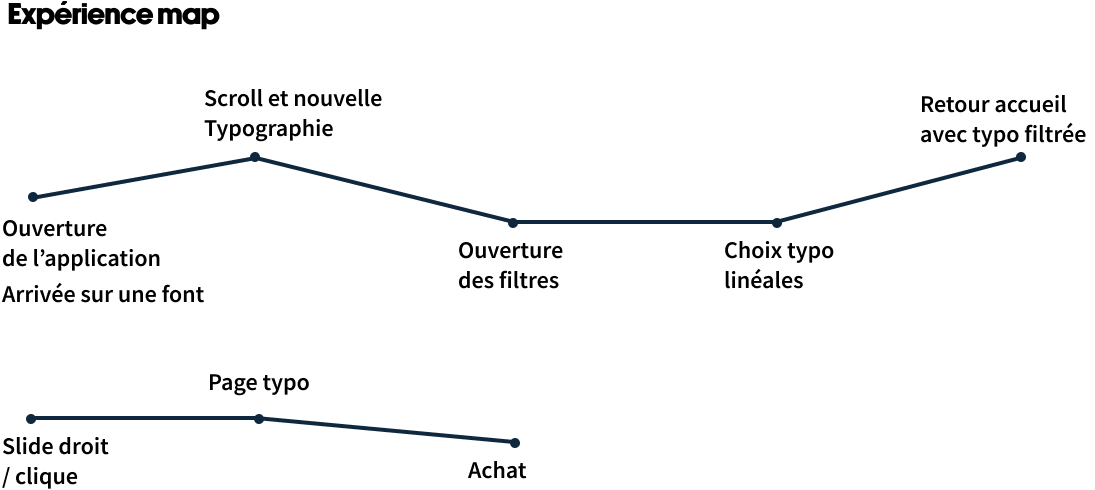
L’idée que j’avais retenue pour ce projet c'était une notion d’approche ludique, l’utilisateur vient mettre à l’épreuve la typographie en la mettant dans un contexte spécifique et en la modelant via son interaction (ex : modification de la graisse au contact). À la suite de l’idéation je me suis penché sur la réalisation de supports théorique qui m’ont aidés à définir les objectif que je voulais atteindre point de vue utilisateur final. (Empathy map, experience map, Wireframe papier)
Cliquez ici pour voir la démarche complète Cliquez ici pour voir la maquette FigmaLogiciels utilisés




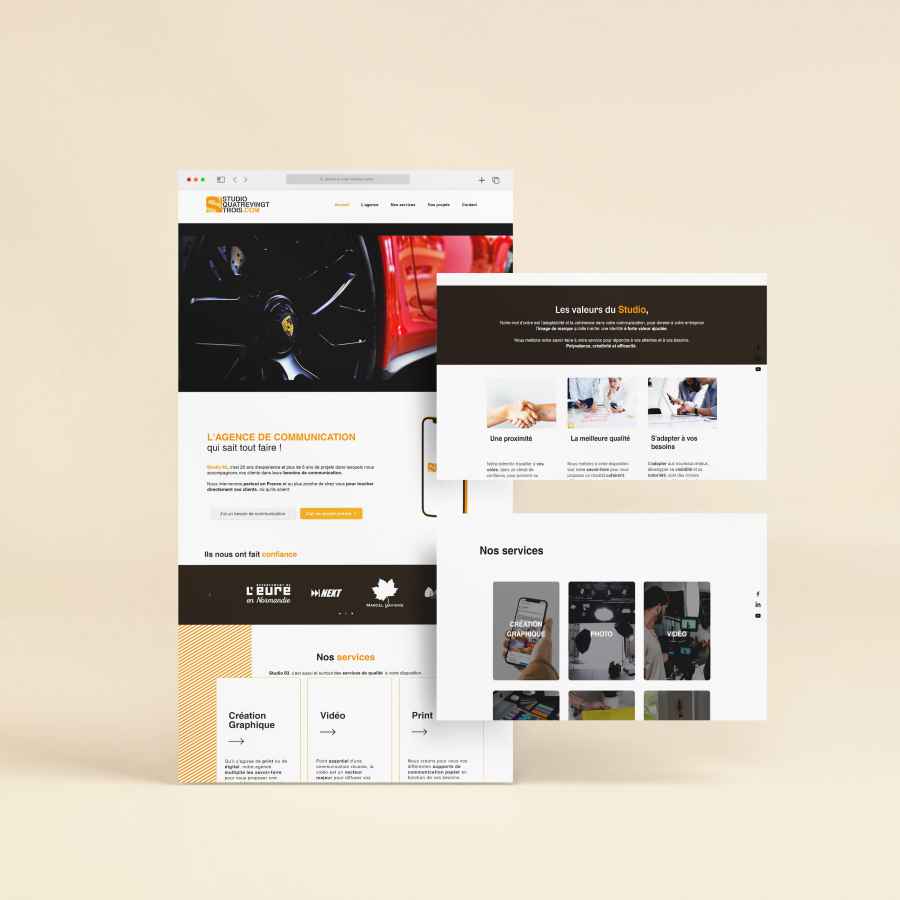
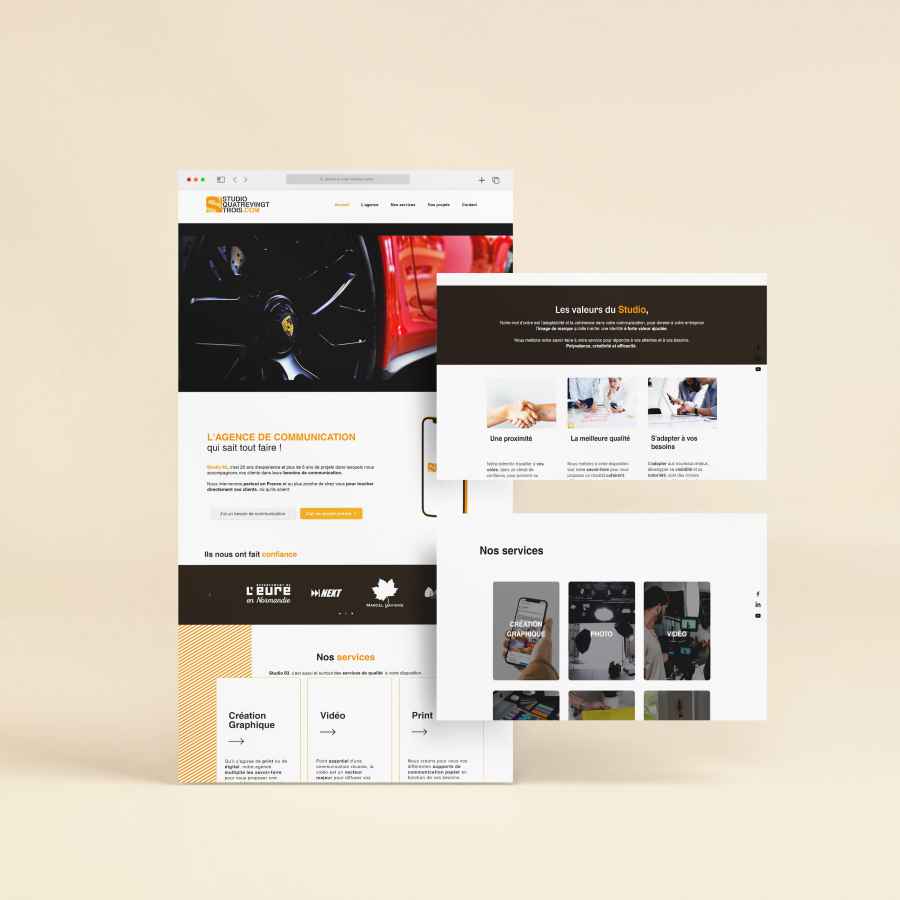
Projet interne au Studio83, L'objectif était la modernisation du site du Studio83. J'ai donc eut la charge de la réalisation et de l'implémentation du site, des projets et de l'UX.
Cliquez ici pour voir le site en ligneLogiciels utilisés

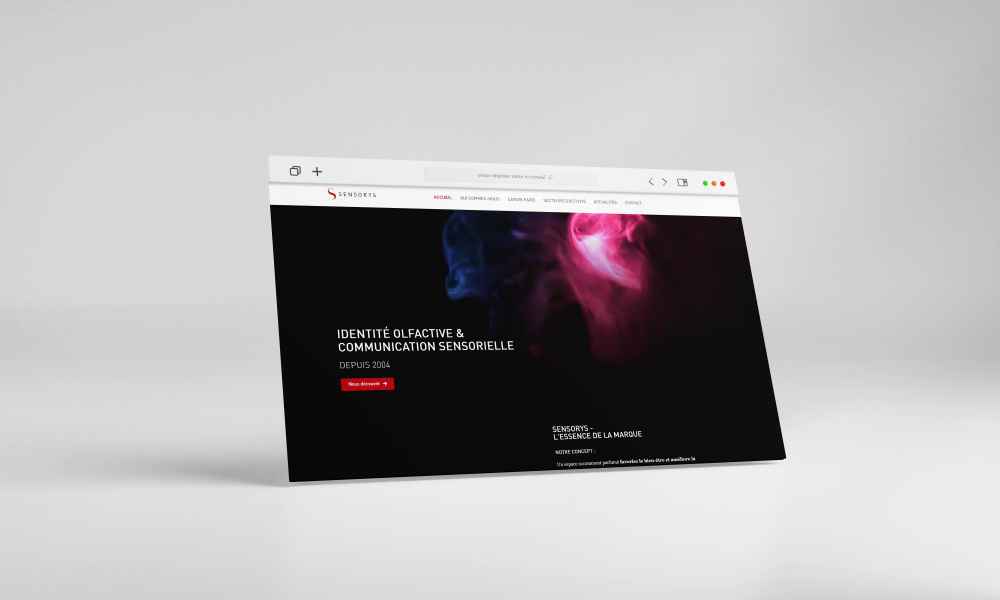
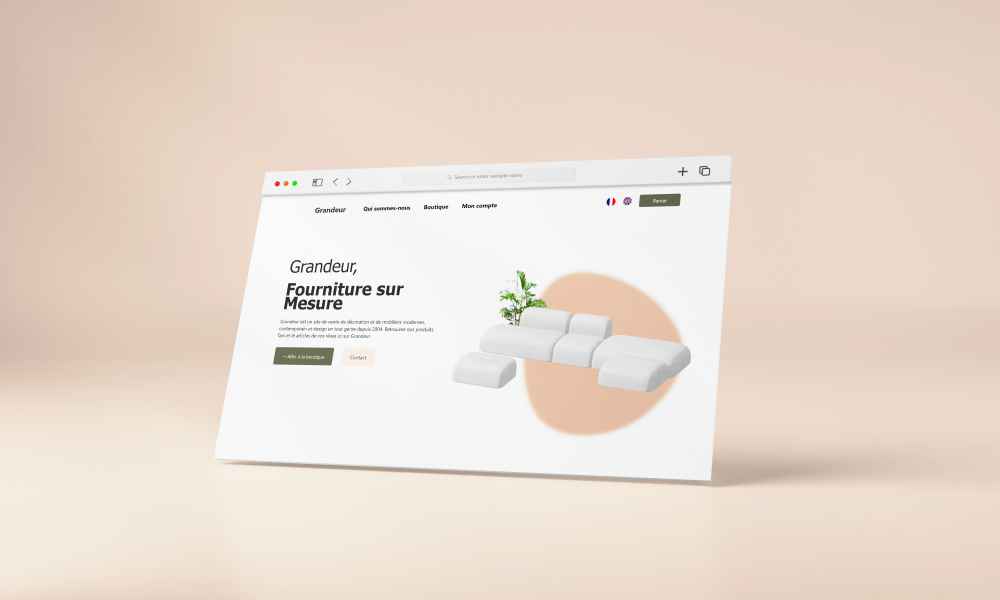
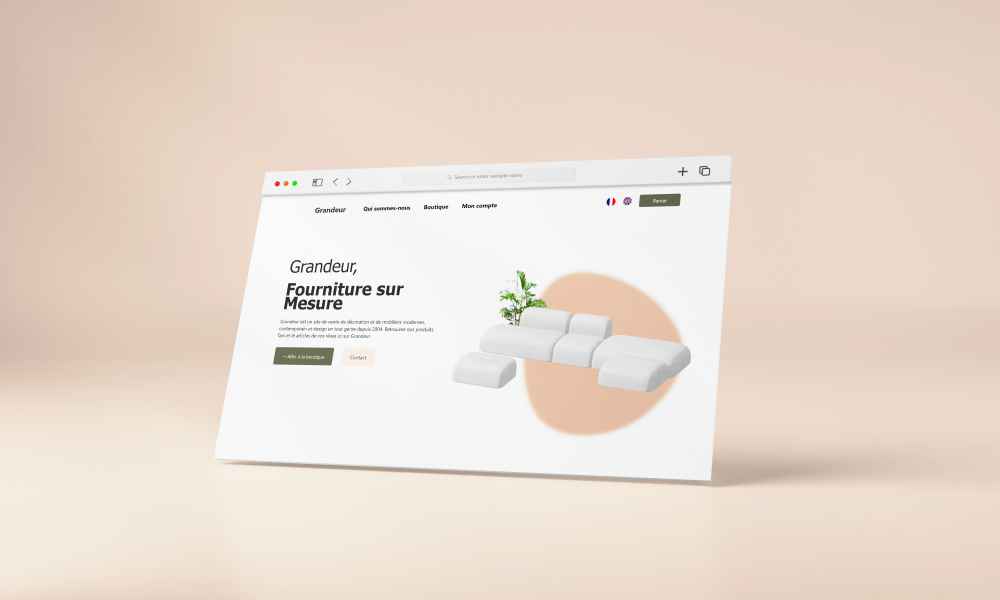
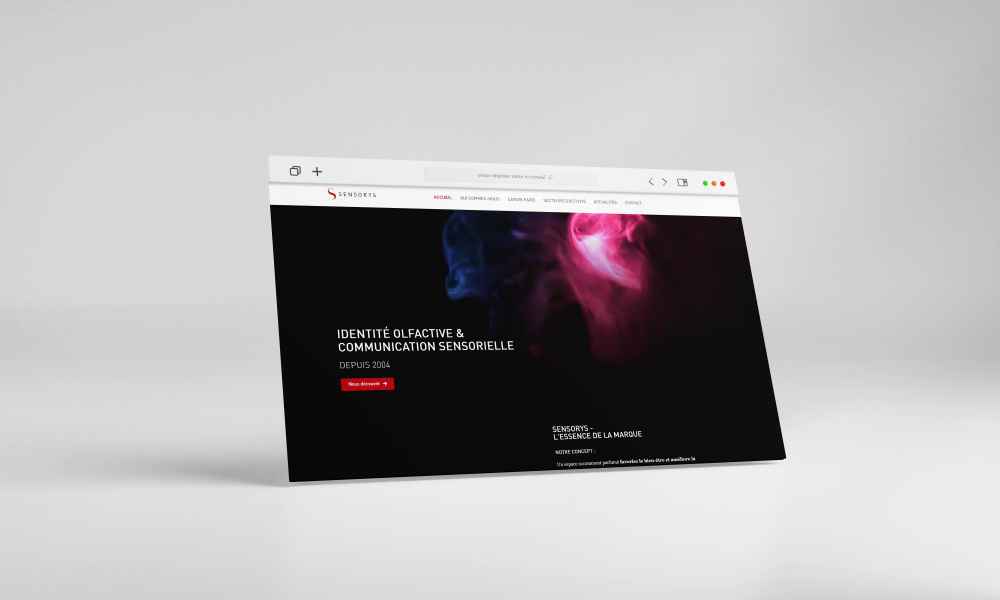
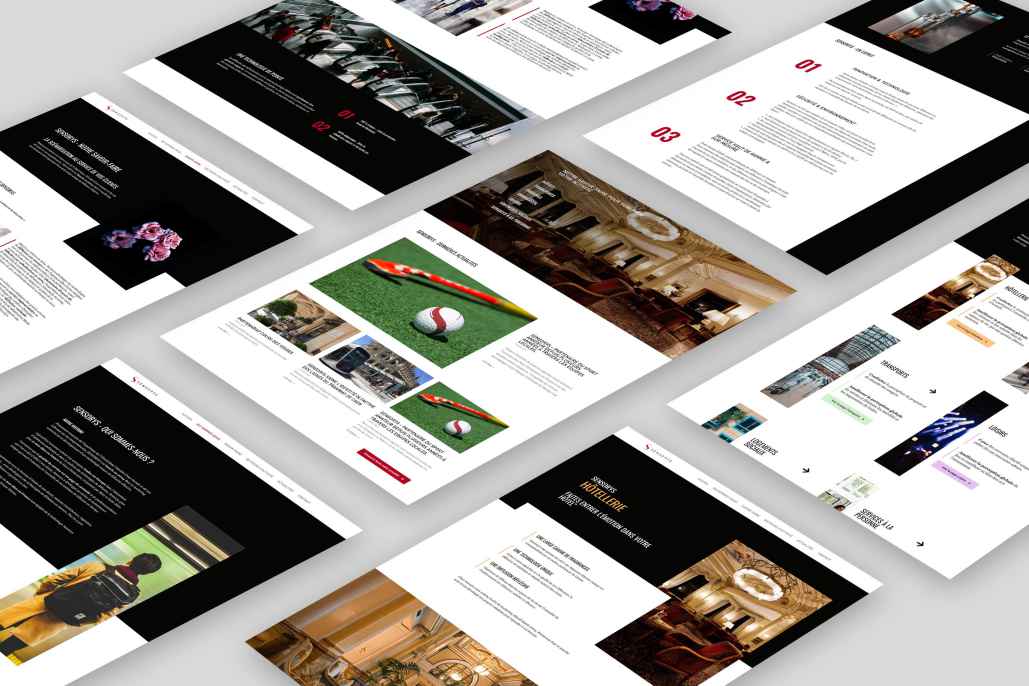
Projet dans le cadre de mon alternance, la mission était la réalisation d'un site client du maquettage, jusqu'à l'intégration sur wordpress. Dans ce contexte j'ai eut la charge de chaque étape du projet et ai donc réalisé la mise en page du site via Figma puis l'intégration du site sur Wordpress via elementor en passant par l'intégration des contenus.
Ce site est un projet en cous il n'est donc pas encore en version définitive mais vous pouvez voir la première version ici :
Cliquez ici pour voir le site en ligneLogiciels utilisés


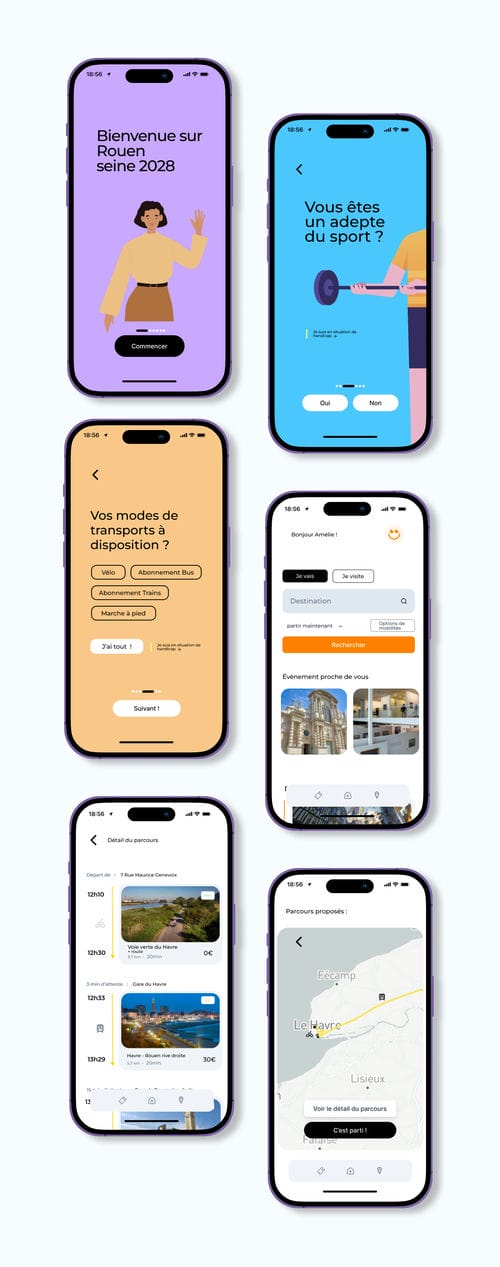
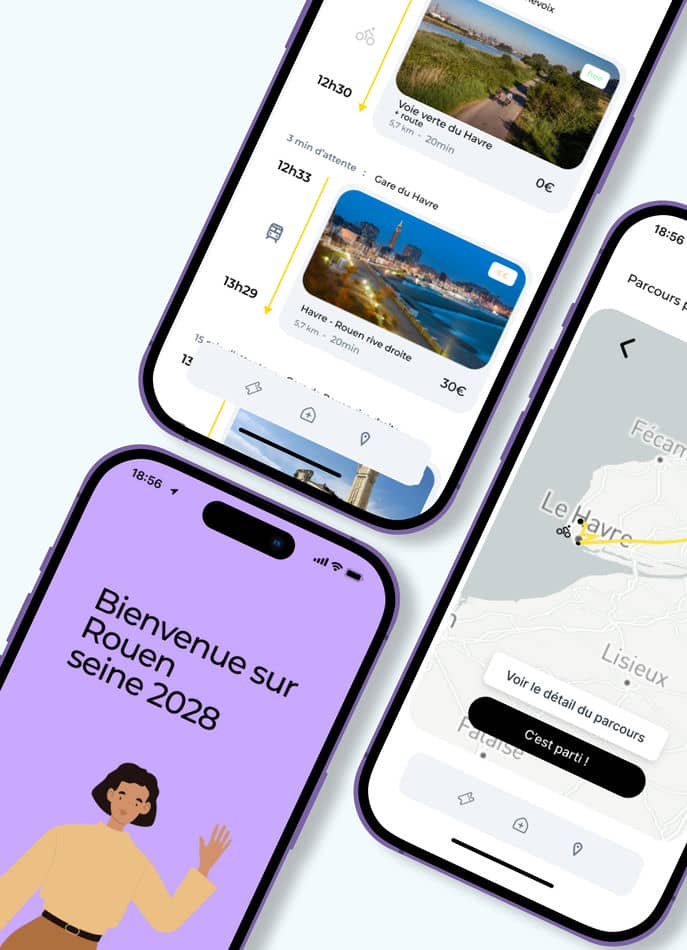
Projet dans le cadre du Hackathon Tech for Good : Les Mobilités de Demain sur le sujet 👉 Comment optimiser l’utilisation des transports en commun en prenant en compte les parcours origine -> destination ?
Organisé par la Métropole Rouen Normandie, le Mix Laboratoire des Mobilités Innovantes et latitudes j'ai eut la chance de co-concevoir ce projet à 4 afin de répondre aux besoins futur de la métropole en 24h ! Notre idée était la conception d'une application qui vient concentrer des parcours personnalisés suivant le profil utilisateurs qu'ils veuillent visiter sur plusieurs jours ou aller rapidement d'un point A à un point B. En ajoutant à ça carte interractive, esprit de communauté et de rencontre et ajout de point d'intérêts personnalisés !
Mon équipe et moi seront sur Le TIP - Tipi des Initiatives Positives à l'armada le 14 juin prochain pour en parler en détail ! 🔥
Plus d'informations sur le TIP Plus d'informations sur le Hackathon Voir la maquette réalisée en 24h !Logiciels utilisés